| Defining Tables |
| Basics |
| Sizing |
| Aligning |
| Backgrounds |
| Grids |
| Shapes |
| Using Tables |
| Lining
up |
| Floating |
| Wide
Pages |
| Columns |
| Reference |
| Microsoft |
| Netscape |
| This page uses a two-column, single-row
table. This text is in the table's left-hand cell , and the main 'body' content is in the
right-hand cell. The menu above is another table, nested within the left-hand cell of the
main table. It has no border, and each cell has an individual bgcolor=
value of blue.
In Internet Explorer 4, the menu cells turn
red when the mouse pointer is over them then back to blue when it leaves, thanks to
JavaScript routines hooked into each cell's onMouseOver and onMouseOut events. |
|
 If you look at the source of a leading-edge design,
multi-column web page, the chances are that, instead of frames, DIVs and applets, you'll
find most of the clever layout work being done with HTML tables. If you look at the source of a leading-edge design,
multi-column web page, the chances are that, instead of frames, DIVs and applets, you'll
find most of the clever layout work being done with HTML tables. Tables have
been around since Netscape Navigator 1, and can be used for far more than just laying out
spreadsheet-like tabular columns of text and figures. In fact a better name than 'table'
might be 'dynamically sizeable general purpose multi-cell floating container', although
admittedly it doesn't trip off the tongue so easily!
 To
start off, check out the basics of creating tables, which shows
how to use the three main table-defining HTML tags. Size is important
in tables - either you tell the browser how wide and high to make a table, or it decides
for itself - often with strange results. One of the great features of tables is the way
they can be aligned, like images, against flowing page content - aligning
tables shows how to do it, and how to align content within table cells too. To
start off, check out the basics of creating tables, which shows
how to use the three main table-defining HTML tags. Size is important
in tables - either you tell the browser how wide and high to make a table, or it decides
for itself - often with strange results. One of the great features of tables is the way
they can be aligned, like images, against flowing page content - aligning
tables shows how to do it, and how to align content within table cells too.
 Tables have gone graphical, and you can specify
background colours and images, either for a whole table or for individual cells. Less
helpful, unfortunately, are the features for controlling borders and
gridlines in tables - neither Microsoft nor Netscape offer much help, and they don't
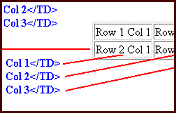
agree, either! It's better news if you want to build tables with
irregular layouts though - it's easy (once you know how), and both browsers work in
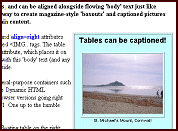
the same way. For another example of irregular layouts, check my Cornwall Weather Cam page (OK, it's a bit out
of date at them moment, but I'll be updating it soon!) Tables have gone graphical, and you can specify
background colours and images, either for a whole table or for individual cells. Less
helpful, unfortunately, are the features for controlling borders and
gridlines in tables - neither Microsoft nor Netscape offer much help, and they don't
agree, either! It's better news if you want to build tables with
irregular layouts though - it's easy (once you know how), and both browsers work in
the same way. For another example of irregular layouts, check my Cornwall Weather Cam page (OK, it's a bit out
of date at them moment, but I'll be updating it soon!)
 The
Table's versatility is virtually limitless (OK, so I'm a real Table convert!). Its most
basic use is simply for lining things up neatly on the page -
something that's otherwise surprisingly difficult to do in the "anything flows"
world of HTML. One of my favourite table applications is creating
magazine-style boxouts which float alongside the page's "body" content - no
Dynamic HTML required so it works fine in Navigator! If you're into precise, DTP-style
page layout then you'll probably appreciate the table's ability to create
fixed-size page areas which stay fixed-size even if the browser window is (or becomes)
smaller than they are - instead of reflowing everything, the browser sprouts scroll bars
and leaves your layout unchanged. Finally, tables are still the easiest and most
browser-compatible way to create the super-trendy multi-column page
layout - like this one! The
Table's versatility is virtually limitless (OK, so I'm a real Table convert!). Its most
basic use is simply for lining things up neatly on the page -
something that's otherwise surprisingly difficult to do in the "anything flows"
world of HTML. One of my favourite table applications is creating
magazine-style boxouts which float alongside the page's "body" content - no
Dynamic HTML required so it works fine in Navigator! If you're into precise, DTP-style
page layout then you'll probably appreciate the table's ability to create
fixed-size page areas which stay fixed-size even if the browser window is (or becomes)
smaller than they are - instead of reflowing everything, the browser sprouts scroll bars
and leaves your layout unchanged. Finally, tables are still the easiest and most
browser-compatible way to create the super-trendy multi-column page
layout - like this one!
As always, the best source of HTML reference is Microsoft's Internet
Client SDK, which you can download as a set of IE4 web pages for offline viewing.
However this month I actually found a mistake there - the SDK doesn't include width= in the list of attributes supported by the
<TD> tag, when in fact it works fine. Shame on you, guys!
Internet Explorer 4 supports quite a few table-building tags which aren't supported by
Netscape Navigator 4, so it's worth checking Netscape's
HTML Tag Reference (also downloadable) too.
Until next month, happy authoring!
Back to the Paul's Web Design Pages menu. |


 If you look at the source of a leading-edge design,
multi-column web page, the chances are that, instead of frames, DIVs and applets, you'll
find most of the clever layout work being done with HTML tables.
If you look at the source of a leading-edge design,
multi-column web page, the chances are that, instead of frames, DIVs and applets, you'll
find most of the clever layout work being done with HTML tables.