 Publish and be....
Publish and be.... Publish and be....
Publish and be....After months of IE4-only material, I'm very pleased to be able to say that this month's sample pages can be viewed on both Netcape Navigator 4.0 and Internet Explorer 3.0 or later (with the exception of the 'IE4 Zone' page). Click here for a quick-pick list of this month's page links. The best reference source for Cascading Style Sheets is, as always, Microsoft's Internet Client SDK - you can view it online, or download it as a self-extracting file for local viewing (highly recommended).
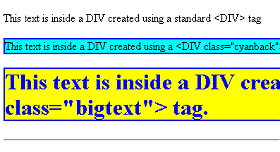
 'Style' in HTML can mean anything
from text colour to a border design or even an item's height, width and visibility.
Cascading style sheets, at their simplest, let you define style rules for a paticular type
of HTML tag (DIV, H1 etc), and apply them automatically to every occurrence of that tag
type in the page. To see them in action, view the no-CSS page
first, then click on the link to see how a simple CSS can change
it. To see how the effects of style sheets are cumulative, click
here to view the two-sheet page. If you want to apply the same rule to a number of
HTML tag types, there's an easy way to do it. Click here to see how.
'Style' in HTML can mean anything
from text colour to a border design or even an item's height, width and visibility.
Cascading style sheets, at their simplest, let you define style rules for a paticular type
of HTML tag (DIV, H1 etc), and apply them automatically to every occurrence of that tag
type in the page. To see them in action, view the no-CSS page
first, then click on the link to see how a simple CSS can change
it. To see how the effects of style sheets are cumulative, click
here to view the two-sheet page. If you want to apply the same rule to a number of
HTML tag types, there's an easy way to do it. Click here to see how.
 As well as defining style rules
for all occurrences of a particular tag type, you can create special 'classes' of style
rule, which are only applied to those tags that specify them. Click
here to see the 'before' page (where all DIVs are styled by an 'all-occurrences' rule)
then click here to see how a style class can be used to apply
rules selectively. You can also mix all-occurrences and special class rules in the same
page. Style classes can either be specific to a particular type of HTML tag
('DIV.special') or available to all tag types ('all.bigandbold'). Click
here to see a page that uses all these combinations of style rule types. Another type
of style rule - the named style - is also available, but with all due respect to Netscape,
I strongly recommend that you don't use them! Click
here to find out why.
As well as defining style rules
for all occurrences of a particular tag type, you can create special 'classes' of style
rule, which are only applied to those tags that specify them. Click
here to see the 'before' page (where all DIVs are styled by an 'all-occurrences' rule)
then click here to see how a style class can be used to apply
rules selectively. You can also mix all-occurrences and special class rules in the same
page. Style classes can either be specific to a particular type of HTML tag
('DIV.special') or available to all tag types ('all.bigandbold'). Click
here to see a page that uses all these combinations of style rule types. Another type
of style rule - the named style - is also available, but with all due respect to Netscape,
I strongly recommend that you don't use them! Click
here to find out why.
 Cascading style sheets are normally held in
the <HEAD> section of a web page (like scripts), but they can also be stored in
separate disk files, and LINKed in. This makes it easy to achieve consistent styles across
an entire web site - click here to see how it's done. You can
combine external and internal style sheets in the same page too - click
here to see them in action.
Cascading style sheets are normally held in
the <HEAD> section of a web page (like scripts), but they can also be stored in
separate disk files, and LINKed in. This makes it easy to achieve consistent styles across
an entire web site - click here to see how it's done. You can
combine external and internal style sheets in the same page too - click
here to see them in action.
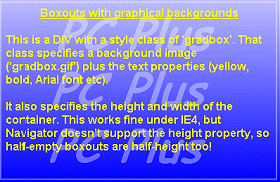
Style sheets can do more than just put text into eye-catching colours. One very effective use for them is defining special 'boxout' containers which you can use wherever you need them. Click here to see some examples. Containers also figure in the sometimes tricky matter of style inheritance. Click here to see style inheritance explained, including details of why cascading style sheets are called 'cascading'.
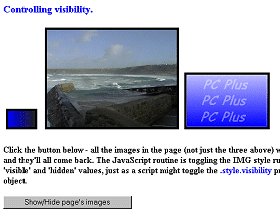
 Finally, cascading
style sheets are a central component in Netscape's verion of Dynamic HTML - but I'm not
going to cover that this month! (It'll be soon, honest!). Internet Explorer 4.0's Dynamic
HTML can work with CSSs too - in a rather more versatile way, in fact - click here to see it all explained in
the IE4-only Zone page.
Finally, cascading
style sheets are a central component in Netscape's verion of Dynamic HTML - but I'm not
going to cover that this month! (It'll be soon, honest!). Internet Explorer 4.0's Dynamic
HTML can work with CSSs too - in a rather more versatile way, in fact - click here to see it all explained in
the IE4-only Zone page.
Quick-pick list of this month's example pages.
CSS-free page
A simple CSS
Cumulative two-sheet page
Applying the same style to multiple tag types.
Why style classes are a good idea
Style classes in action.
Classes and all-occurrence rules combined
The style rule type I advise you not to use!!
Using external style sheets
Mixing internal and external style sheets
Creating magazine-style boxout panels with CSSs.
Style inheritance explained,
The IE4-only Zone!